To Create a Responsive Blog, it is very important to have some important pages on your blog. Which contain About Us, Contact Us, Privacy Policy and Disclaimer Pages. In today’s article, we are providing you complete information about how to create contact us page so that you can create a Custom Contact Us Page on Blogger Blog.
Contact Us Page is very much needed for Blogger Blog because those who want to contact you from Contact Us Page can contact you via Direct Your Contact Us Page. When you create a blog, there are a lot of people who want to contact you like your Readers, Companies, Affiliate Marketers, Sponser, if you create a Contact Us Page on your blog, then it will be easily contact with you. can do. To Create That Page You must be aware of how to create contact us page.
How to create contact us page
You can use Online Tools to create Blogger Me Contact Us Page, so you can easily create a Custom Looking Contact Us Page. First of all, we learn how to create pages on Blogger Blog so that you can add Contact Us Page to your Blogger Blog. “How to create contact us page”
How To Create Page on Blogger Blog
Creating a Page on Blogger is very easy. We are telling you some Easy Steps that you can create any Page by following.
01- Login to your Blogger Dashboard
First of all you have to login to your Blogger Blog’s Dashboard. To login to Blogger Dashboard, open Blogger’s Official Website and use your Login Id and Password to open the Dashboard.
02- Click on Page Section
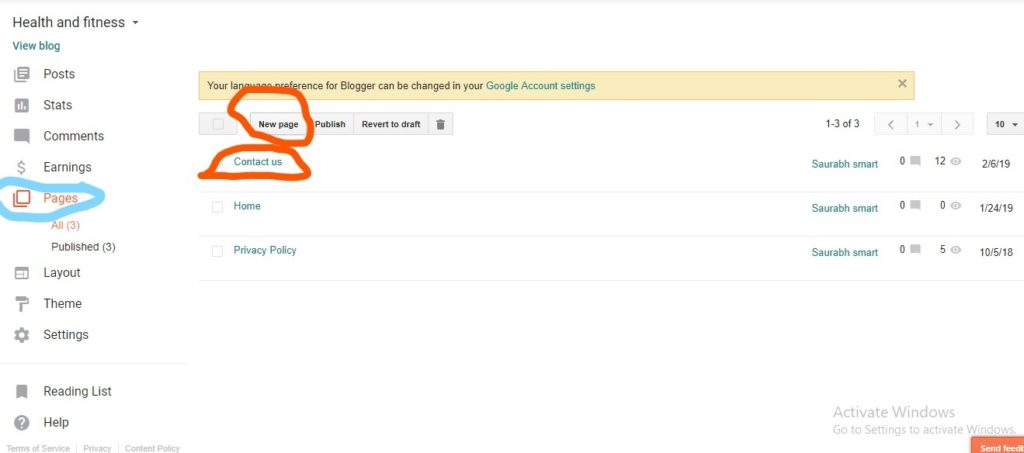
After you open Blogger’s Dashboard, after viewing in the left sidebar, you will see an option of Pages, first click on the Options of Pages.
Now a new window will open on your screen which will be similar to the given image.
03- Click on New Page
As you have to create a new page, first click on the option of New Page and create a Title Write for your page.
For example: If you want to Create Contact Us Page, then you can write Contact Us in Title.
How to create a custom contect us page
We are telling you about Create a Contact Us Page with help from the online tool which is very attractive to look at and is also very easy to use.
Because when you create a Contact Us Page by using the Online Tool, you can make any compulsory information that you require from the user, so that User can not message you without filling that information.
Any message sender’s name and email address are required for you because it will allow you to contact him if you need it.
How to Paste Code on Blogger Blog
Copy This Code-
Click above the link ( COPY THIS CODE)
How to Paste Code on Blogger Blog
So far, you have created your Contact Us Box, so now you have to add your Box to a Blog Page. To add Contact Us Box to Blogger Page, please follow the steps given below:
01- Create a New Page
We have told you about Page Creating in the beginning of the article. You can create similar pages. After you open the Page section, you get Compose and HTML two options. Because you have to paste the code, so click on the option of HTML.
02- Paste your Copied Code
https://super310.in
Now paste the code you copied into the HTML section and your Contact Us Box gets added to your page.
03- Publish your Page and Open
Now when you publish your page and open that page, you will see that your Contact Us Box is showing on your Contact Us Page.
Note: When you paste the Contact Us Code in Coding, you do not have a Contact Us Box Show on the Dashboard. You can see your Contact Us Box only when you open Contact Page.
Conclusion:
In this way, you can create a Contact Us Page by using the code on your Blogger Blog. Which makes your blog a professional blog.
If you have any other questions, then you must write to us in the Comment Box and we will try to reply to you soon by giving a reply to your question. “how to create contact us page”
🔥88